项目有需要实现类似QQ右下角弹窗提醒的需求,项目要求的其实复杂点,不单单是弹窗,还涉及到定时弹窗、指定页面弹窗、对指定的用户弹窗,以及点击事件等等,需要写的控制也比较多。这里只是简单记录下html页面通过jquery实现弹窗功能。
html页面:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>消息提醒</title>
<script src="jquery-1.8.3.js" type="text/javascript"></script>
<script src="notice_pop.js" type="text/javascript"></script>
<style type="text/css">
#content{
display: flex; /**/
justify-content: center; /*水平居中*/
align-items: Center; /*垂直居中*/
margin-top:30px;
}
#bottom{
display: flex; /**/
justify-content: center; /*水平居中*/
align-items: Center; /*垂直居中*/
margin-top:80px;
}
</style>
</head>
<body>
</body>
</html>这里主要是引入了jquery和自己编写的js代码,其中还有css样式,用弹性盒子来调整弹框内容样式等。比较简单。
notice_pop.js:
function pop_init(title,content) {
//取当前浏览器窗口大小
var windowWidth=$(document).width();
var windowHeight=$(document).height();
//弹窗的大小
var weight=280;
var height=200;
$("body").append(
"<div id='pop_div'style='display:none;position:absolute;border:1px solid #e0e0e0;z-index:99;width:"+weight+"px;height:"+height+"px;top:"+(windowHeight-height-10)+"px;left:"+(windowWidth-weight-10)+"px'>"+
"<div style='line-height:32px;background:#f6f0f3;border-bottom:1px solid #e0e0e0;font-size:14px;padding:0 0 0 10px;'>" +
"<div style='float:left;'><b>"+title+"</b></div><div style='float:right;cursor:pointer;'><b onclick='pop_close()'>关闭</b></div>" +
"<div style='clear:both'></div>"+
"</div>" +
"<div>" +
"<div id='content'>"+
content+
"</div>"+
"<div id='bottom'>"+
"<button id='btn1' type='button' onClick='onButtonClick()'>确定</button>" +
"</div>"+
"</div>"+
"</div>"
);
}
//右上角关闭
function pop_close(){
$('#pop_div').fadeOut(800);
/*关闭后的跳转页面逻辑*/
}
//点击确定
function onButtonClick(){
$('#pop_div').fadeOut(800);
/*关闭后的跳转页面逻辑*/
}
$(document).ready(function(){
pop_init("公告信息","提醒来啦~~~");
$('#pop_div').fadeIn(800);
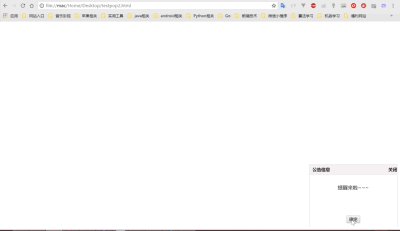
});其实效果很简单,就是定义弹窗方法,和一些事件。看下面演示图:
具体这个demo可以抽象成一个小工具来用,也可以通过setInterval来定时,通过ajax与后台交互,这个都行。其实还有纯后台的工具类方法,那是使用JDialog包来实现的,这里不作过多描述。
版权属于:Jolly
本文链接:http://totoro.site/index.php/archives/50/
关于转载:原创文章,禁止转载

