在Web应用中,应用性能是一个值得关注的点,我们不应该仅仅局限满足于应用程序“能跑”和“能用”上,还需要考虑到应用程序的执行性能,比如sql语句执行时间,耗时部分在哪里等。
简介
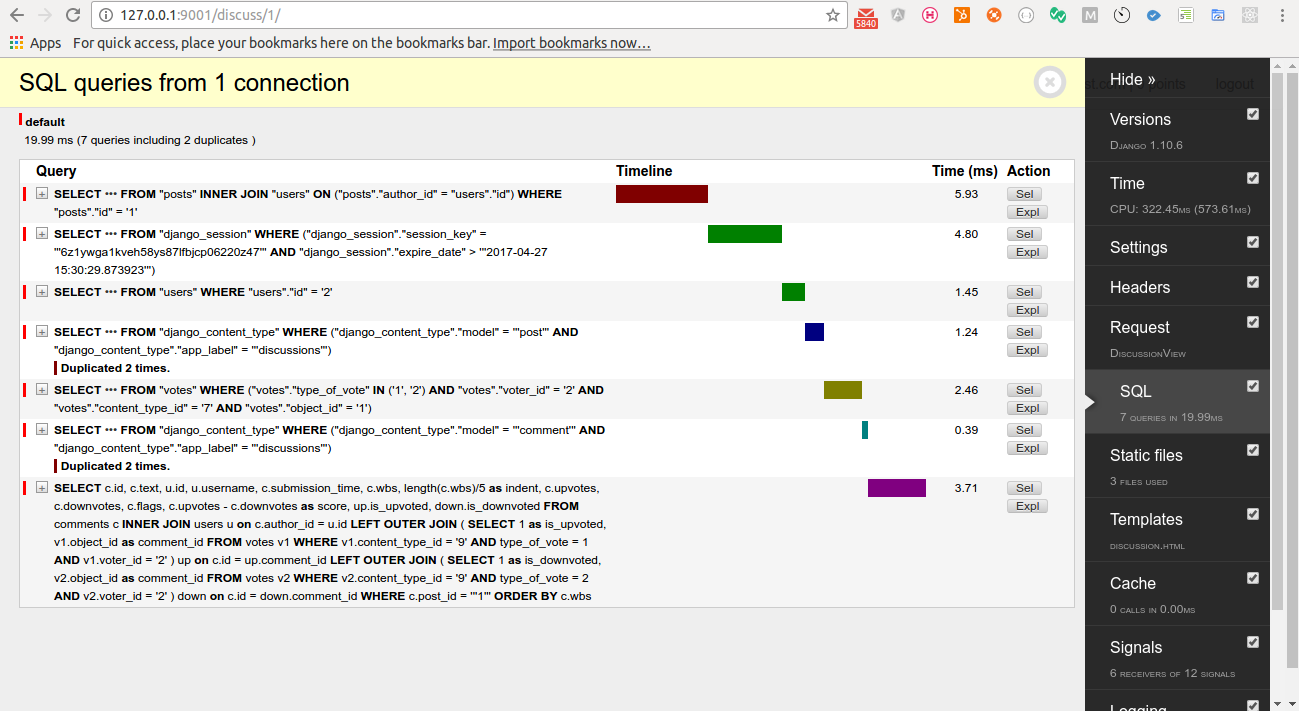
刚好前不久Django项目里用到过一个测试模块Django-Debug-Toolbar,它是一个内嵌模组,拥有调试ui界面,在Django项目里简单配置后就能在web前端展示的性能调试工具,具体效果如图:

从右侧可以看到有很多指标小模块,执行耗时,sql执行耗时,缓存,信号等等,是一个性能调试利器。
接下来我们就看看怎么在系统中对此进行配置:
配置
在终端中执行:
python -m pip install django-debug-toolbar然后在Django项目里的settings中的INSTALLED_APPS中添加:
INSTALLED_APPS = [
'debug_toolbar',
]以及添加中间件Middleware,尽量将添加的这句排前一点:
MIDDLEWARE = [
# ...
'debug_toolbar.middleware.DebugToolbarMiddleware',
# ...
]以及在settings文件中添加白名单配置:
INTERNAL_IPS = [
# ...
'127.0.0.1',
# ...
]然后在settings增加DEBUG_TOOLBAR_PANELS基础配置:
此设置允许您:
#添加默认情况下未启用的内置面板,添加第三方面板,移除内置面板,更改面板的顺序。
DEBUG_TOOLBAR_PANELS = [
'debug_toolbar.panels.history.HistoryPanel',
'debug_toolbar.panels.versions.VersionsPanel',
'debug_toolbar.panels.timer.TimerPanel',
'debug_toolbar.panels.settings.SettingsPanel',
'debug_toolbar.panels.headers.HeadersPanel',
'debug_toolbar.panels.request.RequestPanel',
'debug_toolbar.panels.sql.SQLPanel',
'debug_toolbar.panels.staticfiles.StaticFilesPanel',
'debug_toolbar.panels.templates.TemplatesPanel',
'debug_toolbar.panels.cache.CachePanel',
'debug_toolbar.panels.signals.SignalsPanel',
'debug_toolbar.panels.logging.LoggingPanel',
'debug_toolbar.panels.redirects.RedirectsPanel',
'debug_toolbar.panels.profiling.ProfilingPanel',
]记得还要引入jquery的js
DEBUG_TOOLBAR_CONFIG = {
"JQUERY_URL": '//cdn.bootcss.com/jquery/2.2.4/jquery.min.js',
}然后在路由urls里面添加路由:
import debug_toolbar
from django.conf import settings
from django.urls import include, path
urlpatterns = [
...
path('__debug__/', include(debug_toolbar.urls)),
]后记
就这样配置就完成了。其实Django-Debug-Toolbar有很多第三方的小模组插件的,大家可以去官方文档处查看,点击链接跳转
版权属于:Jolly
本文链接:https://totoro.site/index.php/archives/122/
关于转载:原创文章,禁止转载

