xadmin的厉害之处在于它允许使用者自定义插件,使用者编写自己需要的插件并注册到xadmin中,以便xadmin实现自己所需要的功能。
xadmin是如何能够实现插件的自定义呢?其实在xadmin使用文档上可以找到答案,如下所示:
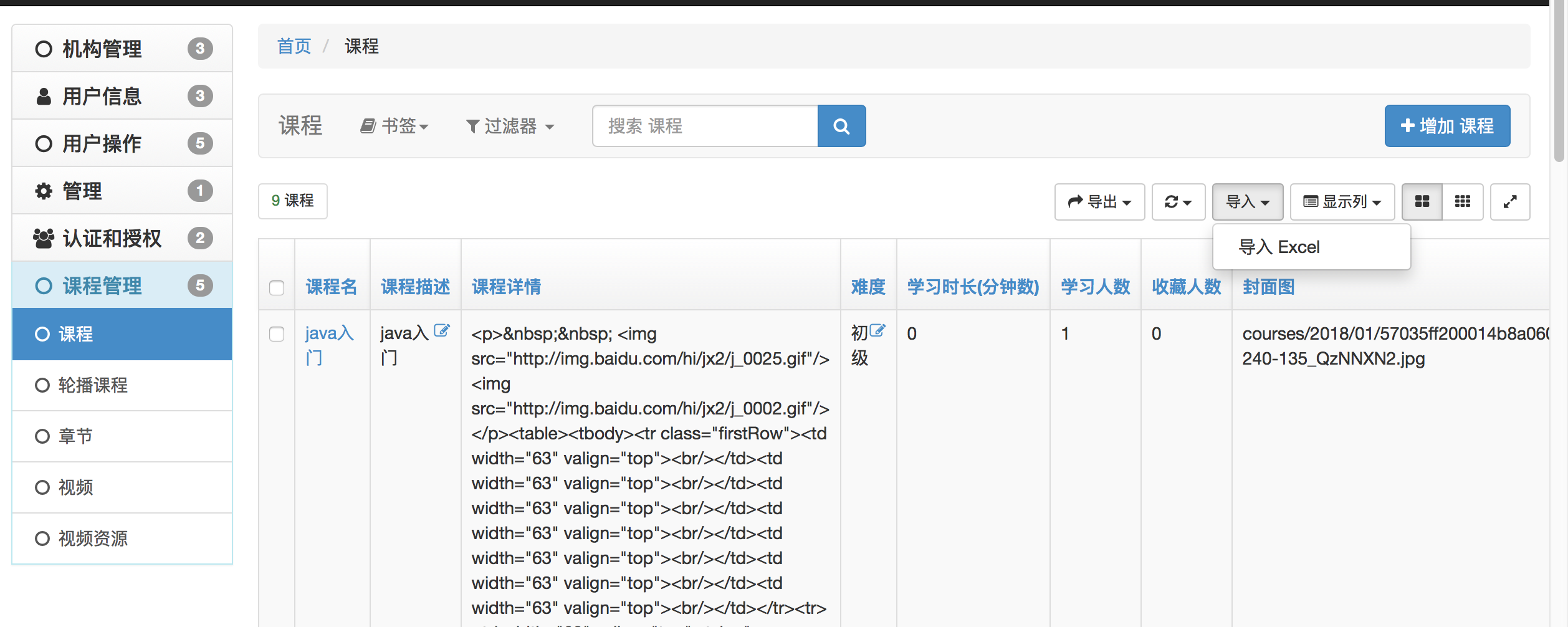
这里拿制作excel导入插件为例。最终实现的效果是在xadmin中某类别下能够出现导入excel按钮,并且能够实现excel的导入,如下图所示:
点击导入excel选项:
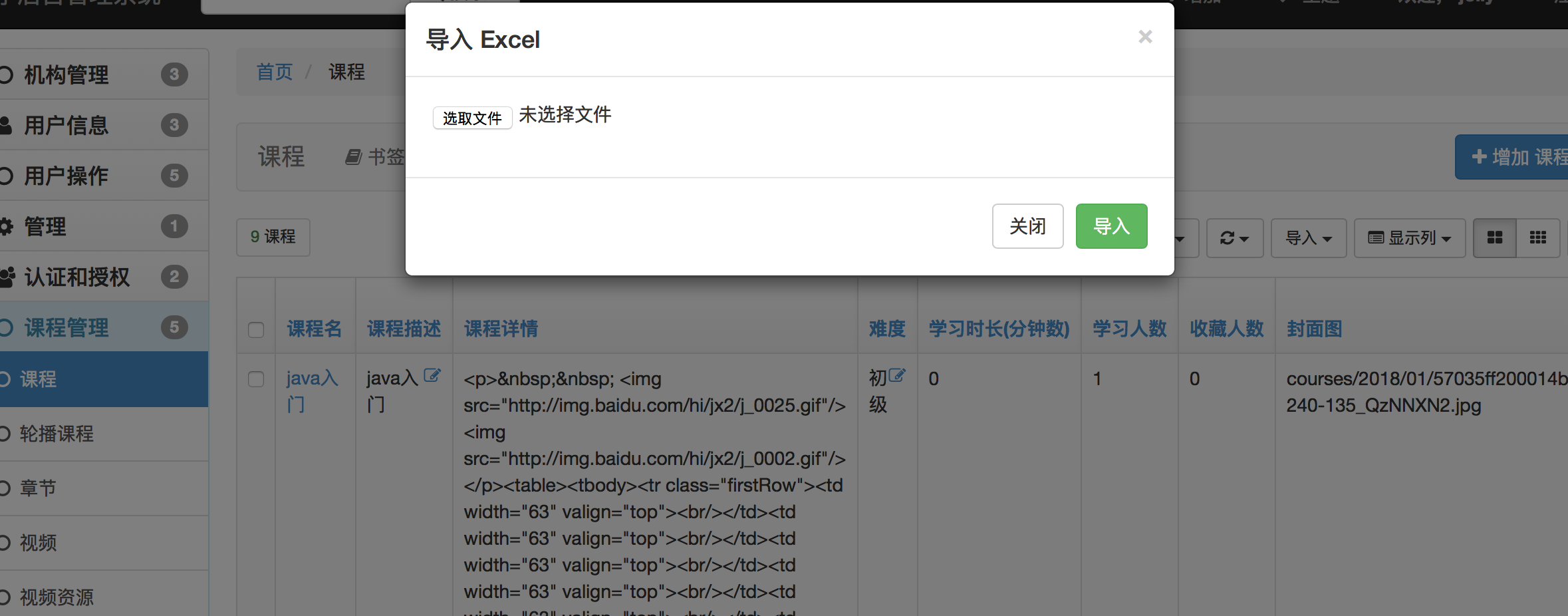
并且最终实现悬着好excel文件后,点击确认,能够将导入逻辑相应到后台进行处理。
一.编写excel插件
要编写excel插件,首先需要认识xadmin的目录结构,这里建议将xadmin下载至本地并放置在项目中,这样才能编写插件代码,下载地址是:
点我下载
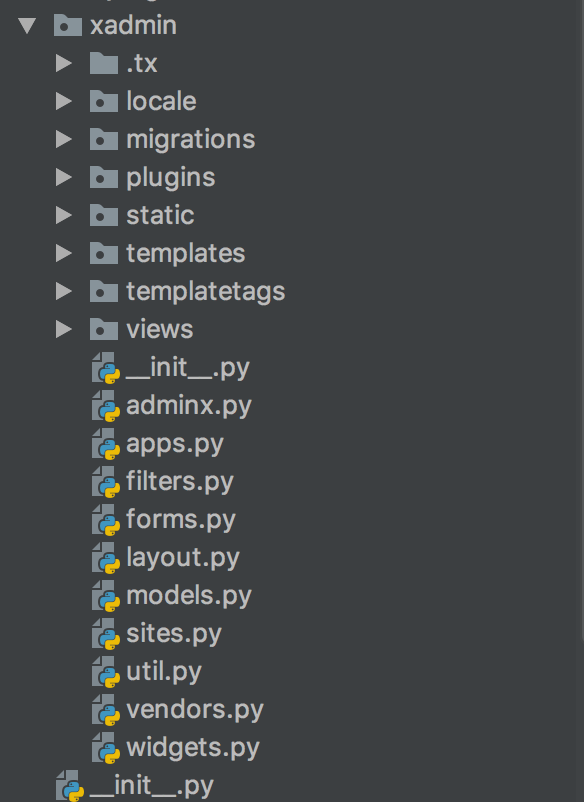
下载后得到的xadmin文件结构如下:
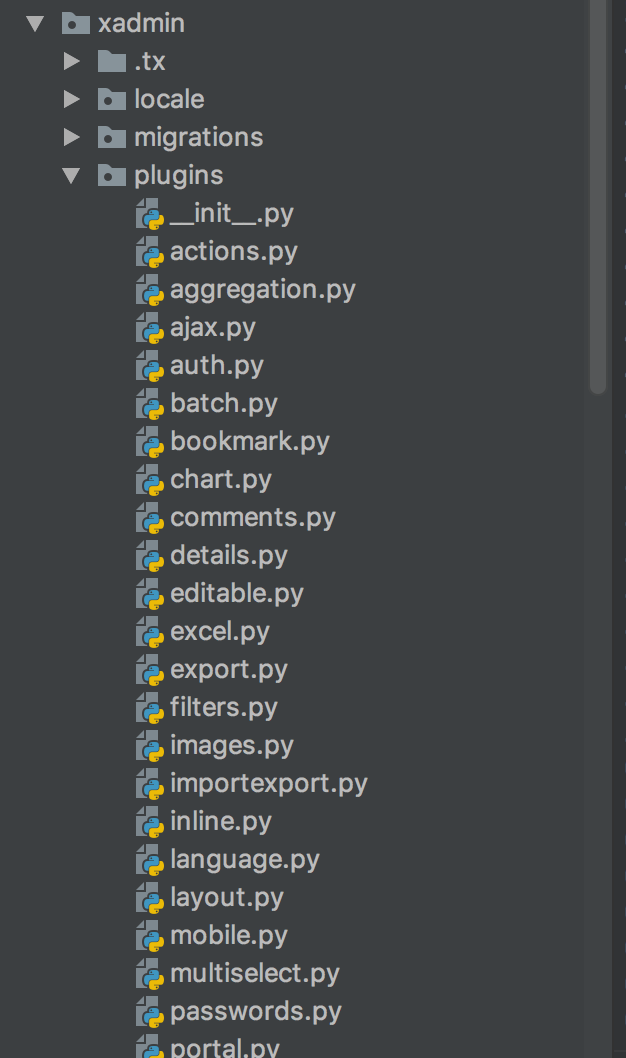
我们需要做的是在plugins模块中编写插件,plugins模块中已经有很多的插件了,如下:
这里已经有许多可以直接用的插件。
直接在里面新建文件,命名为excel.py代码如下:
# coding:utf-8
import xadmin
from xadmin.views import BaseAdminPlugin, ListAdminView
from django.template import loader
#excel 导入
class ListImportExcelPlugin(BaseAdminPlugin):
import_excel = False
def init_request(self, *args, **kwargs):
return bool(self.import_excel)#返回bool值,excel显示权限
def block_top_toolbar(self, context, nodes):
nodes.append(loader.render_to_string('xadmin/excel/model_list.top_toolbar.import.html'))
xadmin.site.register_plugin(ListImportExcelPlugin, ListAdminView)解读:
- 自定义的ListImportExcelPlugin类需要继承BaseAdminPlugin类,这是固定写法。然后定义的init_request方法,是为了确定xadmin中excel导入按钮的显示权限,这里返回一个bool值,为Ture则为显示,False则不显示,这里顶一个了一个import_excel = False变量,默认值为False,其实可以在model对应adminx类中指定import_excel的值,因为xadmin展示的时候回默认加载这个变量,这样就能达到按钮显示权限了。
- 而block_top_toolbar方法则是必须要重写的方法,这方法作用是将选项按钮固定在toolbar上,并直接nodes.append即可,参数是一个html页面,这个就是点击导入excel后出现的弹窗悬着excel页面。
然后需要将自己编写的excel插件文件注册到xadmin中,直接在plugins模块的init文件中PLUGINS配置文件中添加“excel”即可,注意,excelwei插件的文件名,如下:
PLUGINS = (
...
'excel'
)二.后台逻辑
当选择了excel文件并且点击了确定后,需要将excel文件传至后台接收处理,这里该怎么做呢?
其实只需要在对应的model关联的adminx类中定义post方法即可,如下:
#用于在课程页面导入excel页面后,对导入的excel做后台逻辑
def post(self, request, *args, **kwargs):
if 'excel' in request.FILES:
pass
return super().post(request, args, kwargs) #最后一定要调用父类CourseAdmin的post方法返回这样就能后将excel传至后台,并且编写我们的解析excel逻辑了,这里需要注意的是,post方法一定要返回父类的post方法,这是固定写法,不然的话会报错,连最起码的xadmin保存都会出错。
至此,自己编写的导入excel插件就安装成功啦,类似的其他功能实现方式也差不多,都是这个套路~
版权属于:Jolly
本文链接:http://totoro.site/index.php/archives/52/
关于转载:原创文章,禁止转载

